In recent javascript history, frontend frameworks like React, Vue, and Angular have dominated the industry, bringing with them a huge layer of complexity to the frontend workflow. Build tools, bundlers, transpiling, package managers, have all made their way into our lives. And that’s ok because they are great tools... when you NEED them. If you are a developer who likes to keep things simple in the front end, this post is for you.
Read On!
Easy to Install and Learn
The first selling point for using Alpine is its ease of installation. You’ll just need to add a script tag linking the library. That’s it. Really. You don’t need to compile your javascript or structure your project in any specific way; this makes it the perfect candidate for integration with existing projects. You also have an npm package available if your project is already using npm.
Another one of its pros is the low learning curve, especially if you already have some experience with other frameworks. The concepts and syntax behind the framework are heavily inspired by Vue.js. Alpine currently has 14 directives and 6 “magic properties” that become building blocks for many user interface scenarios. You can learn the entire library (see the docs here) in a weekend and quickly add it to your toolbelt.
These directives allow you to do most of the things you would do with a more robust framework, like templating, view/model data binding, UI transitions, and simplified event handling, all in a tiny package and directly in your HTML. It’s because of this that Alpine.js creator Caleb Porzio frequently refers to the library as “Tailwind for js”.
<div x-data="{ open:false }">
<button @click="open = true">Open Dropdown</button>
<ul
x-show="open"
@click.away="open = false"
>
Dropdown Body
</ul>
</div>When does Alpine work best?
Alpine works best used in simple static websites or server-side rendered apps powered by Laravel or another backend framework, where all you need to do is add some little interactive elements to the UI. Think basic patterns like modals, dropdowns, tabs, lists with filters, or any component where its state is reduced to a couple of variables or a small list of items. Another good use case is to replace jQuery in legacy projects since it covers all of the same functionality with a smaller library size and much more compact syntax.
If it makes sense for your app to be a single-page application, you would typically have most of its logic in the front end with a considerable component tree and lots of state communication between them. In this case, perhaps you are better off reaching for a full-blown framework/library like Vue or React. In this type of architecture, the front-end is also responsible for other things like routing or global state management, tasks which Alpine is not really meant to do. Having said this, you do have some techniques in Alpine and even some extra libraries like Sprucein the ecosystem to manage some cases where the UI is a little bit more complex.
For data fetching, you can always use the native fetch() function to work with data over the network. If you need to modularize your HTML into separate files, you can use your server-side template language, for example, Blade components for Laravel or simple PHP includes. If writing logic inline makes you concerned about legibility, you can always extract functionality into external methods, which you can then call in your templates.
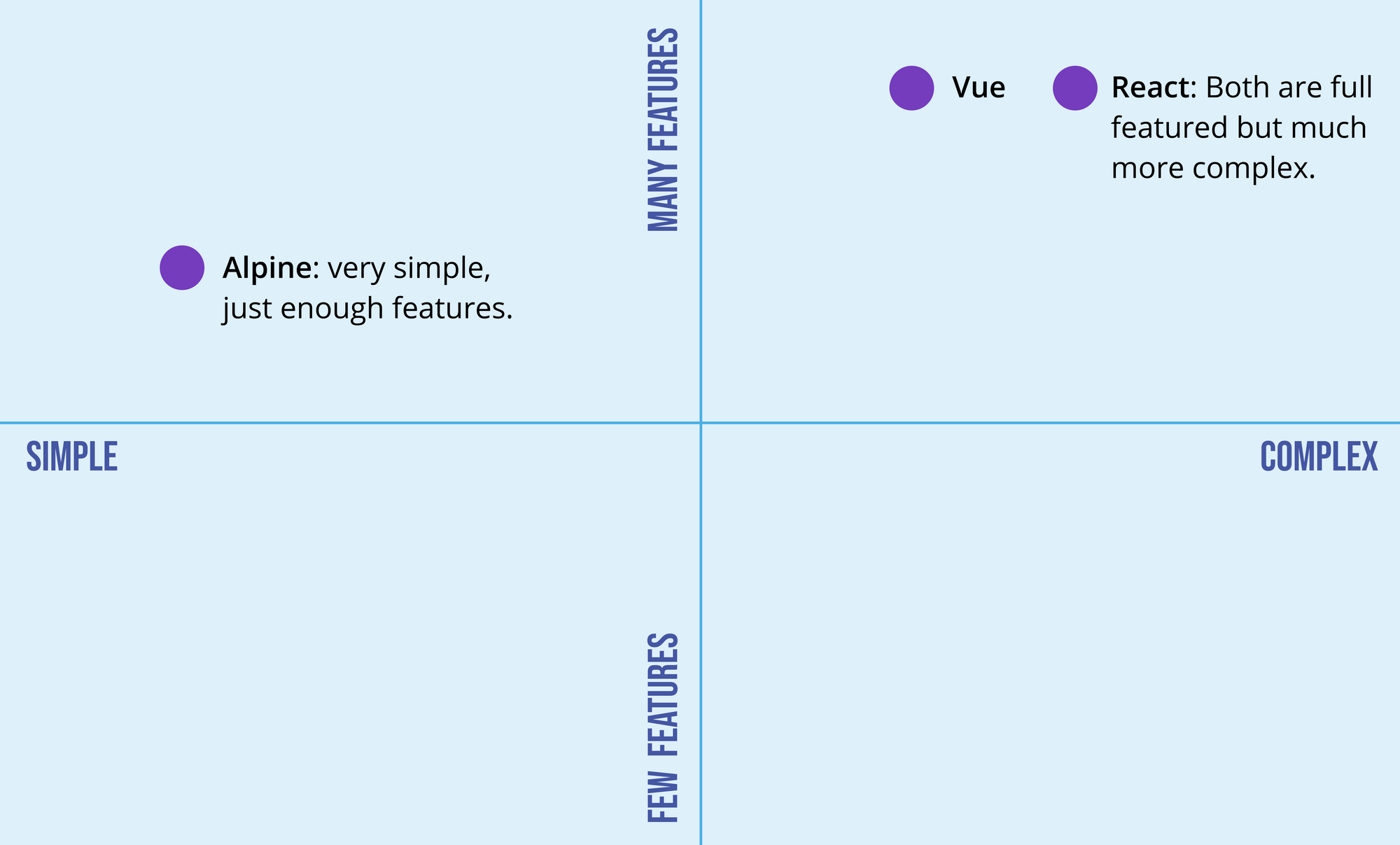
Given all this, you can expand the list of use cases for Alpine pretty far before you actually need to reach for a bigger framework. I think the following diagram really helps to visualize this:

Conclusion
I believe just like Tailwind has been gaining traction over the past few years, Alpine will surely do so as well, since it covers many use cases where Vue/React are simply way too bloated, and add complexity to the frontend that you just don’t need.
Speaking of Tailwind, this CSS utility library works really well with Alpine, and a new tech stack has been forming on the horizon along with Livewire and Laravel as a backend known as the TALL stack. If you are curious about it, you can read some of the explorations we’ve been doing at Light It with these technologies, like building a job board, or a shopping cart
I hope you found this article useful! Feel free to give your opinion about the framework in the comments.